Cada Designer no seu quadrado
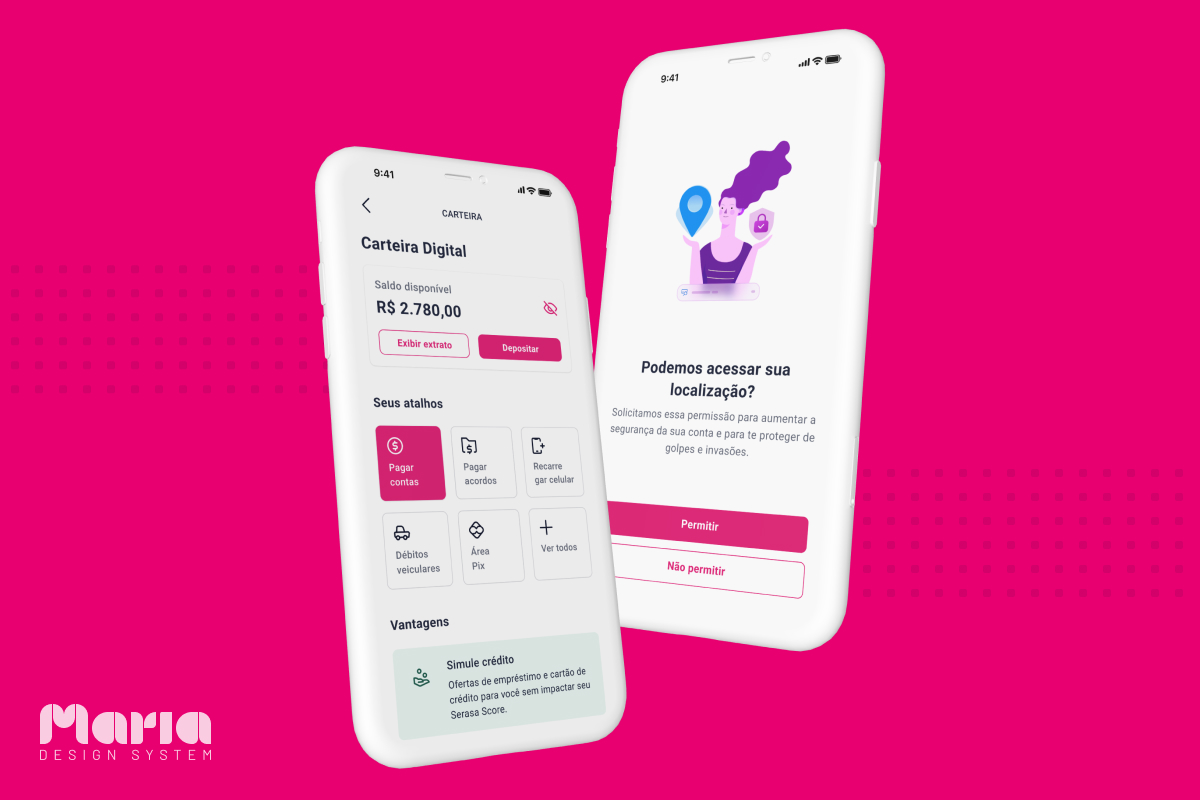
Neste ambiente, cada produto tinha sua própria marca como verticais de trabalho, onde contava com profissionais de UX/UI responsáveis por esses produtos de diferentes verticais ou áreas da empresa (Carteira, Dívidas, Premium, Score, etc.).
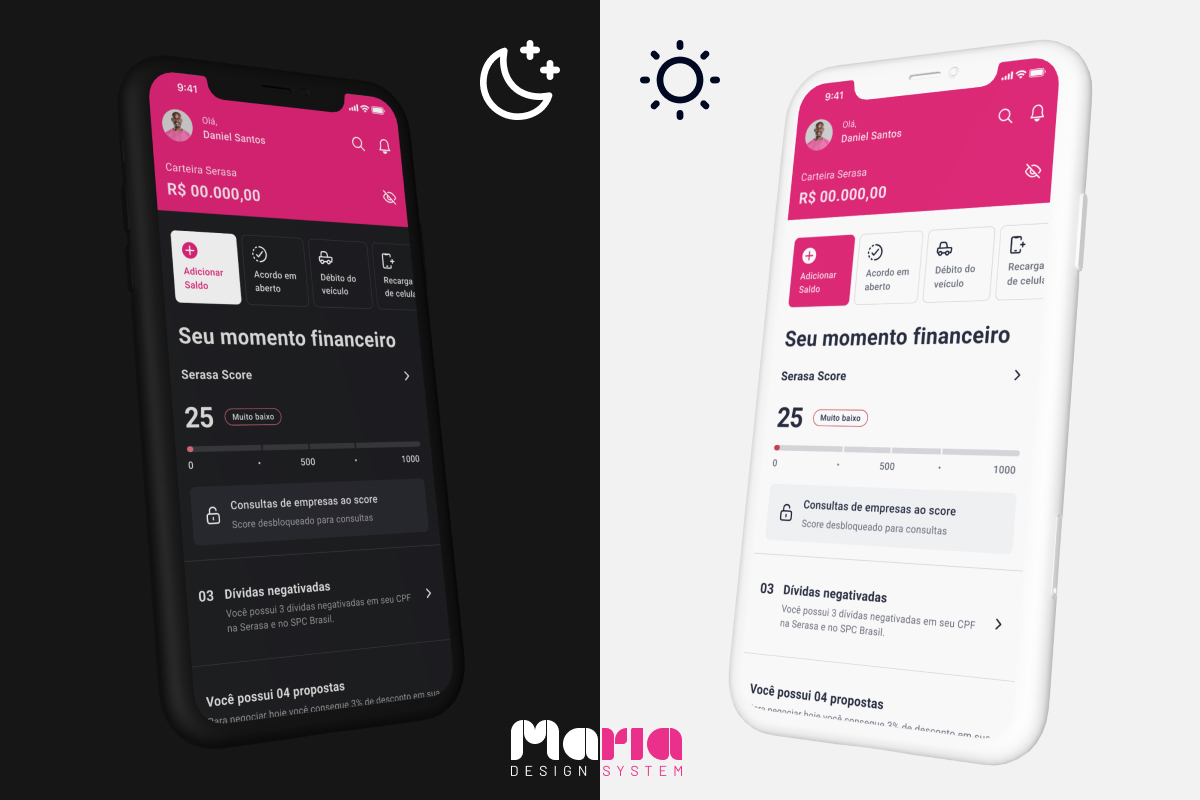
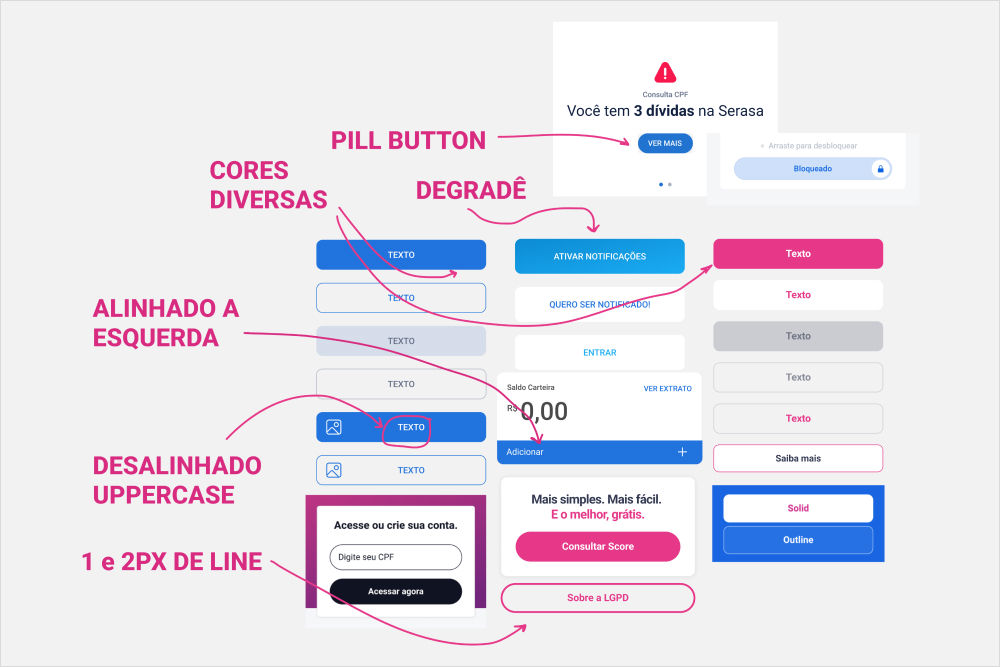
O cenário encontrado nos projetos foi completamente diferente por cada Designer possuir um guia de estilos e marca diferente para cada vertical. E com isso, percebemos que nossos produtos não eram visualmente consistentes entre si, afetando a própria marca Serasa Experian.

Após analisar o contexto, conversando com alguns designers, descobrimos que não haviam apenas um ou dois, mas por volta de cinco ou mais guias de estilos, quase todos com aparências e comportamentos contrastantes, alguns designers nem sabiam da existência de vários deles.
Não se limitava à gestão
Conversando com os gestores, entendemos que eles não sabiam por onde começar a concepção do produto, onde que entrava o UI Designer e de que forma eles deveriam passar o bastão para o desenvolvedor, gerando, assim, uma série de problemas que dificultava a comunicação do time e atrasava os projetos, pois focavam em criar muitos fluxos novos de outros produtos.
Assim, o foco era sobre padronização, consistência e comunicação onde essas eram as fontes do problema:
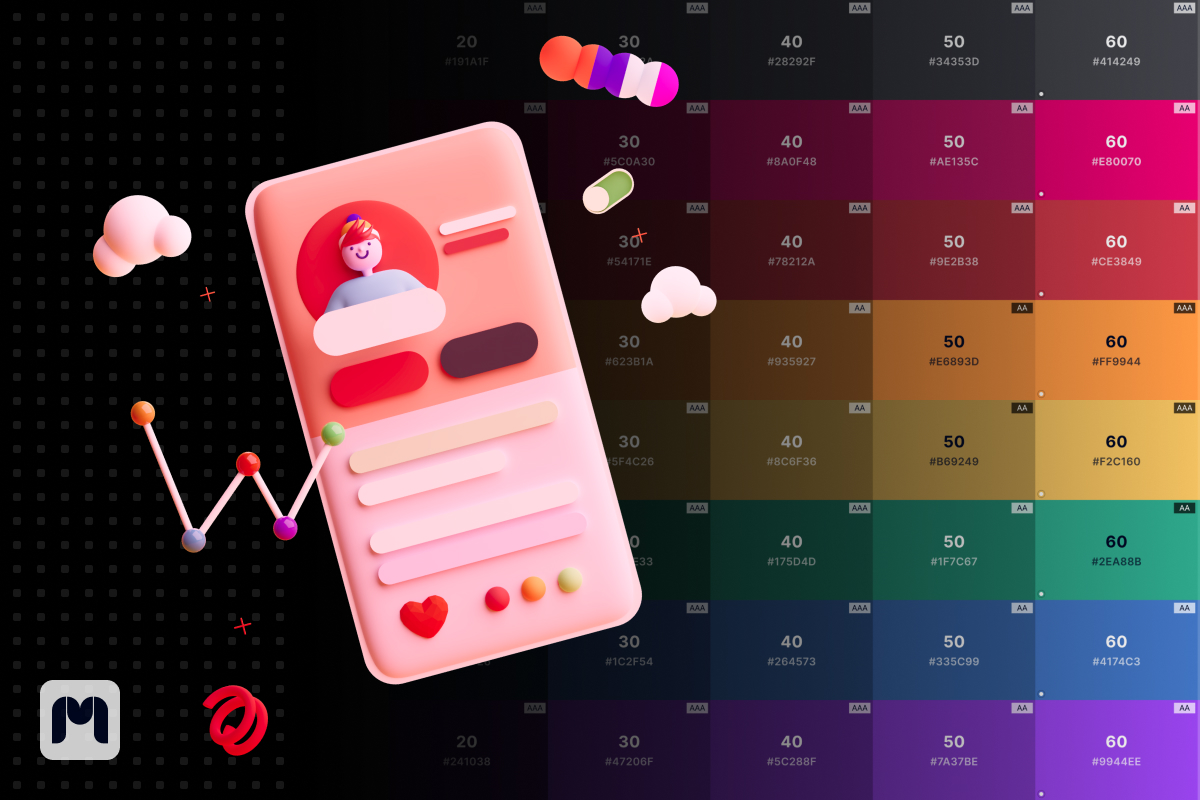
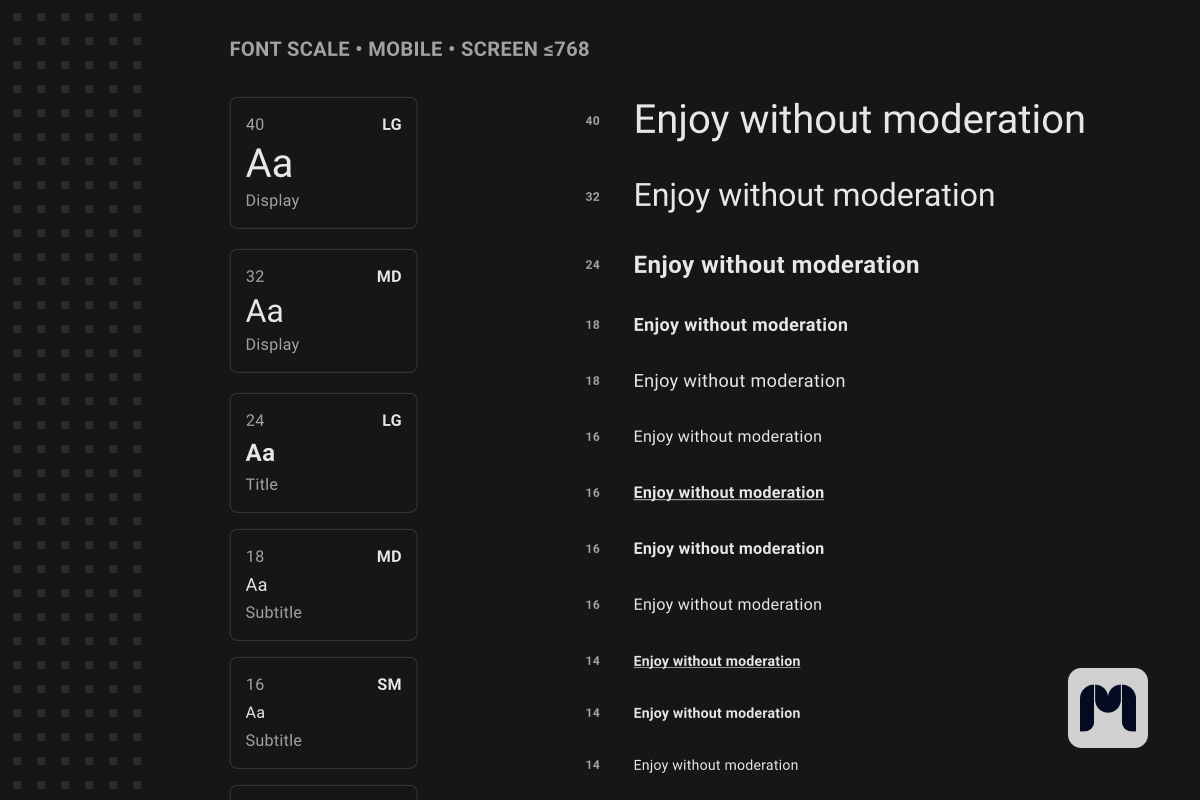
- Falta de padrões visuais bem estabelecidos;
- Falta de um brandbook institucional direcionado para B2B;
- Falta de uma biblioteca de código consistente;
- Falta de um processo estruturado na construção e evolução de produtos;
- Falta de gestão simplificada no time de Design para criação de um sistema escalável.
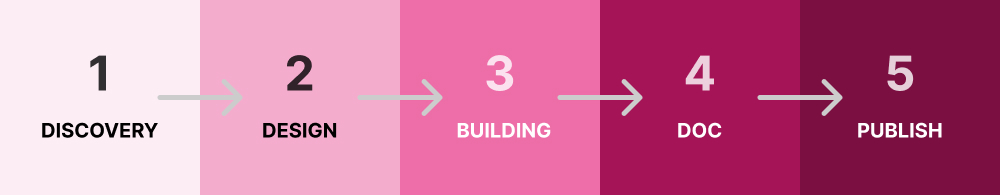
Processo de Design
Segundo Nathan Curtis, um fluxo de trabalho bem definido ajuda uma equipe a entender mutuamente o escopo, as ferramentas e a definição do que foi feito em cada etapa. Com um fluxo de trabalho estruturado, a colaboração fica mais estreita, a entrega é mais rápida e a equipe entrega de forma previsível os recursos dos produtos.

Com essas informações definidas, identificamos que todos esses problemas tinham a mesma solução: Um sistema de design escalável para padronizar e unificar os processos de criação dos produtos, padrões de guia de estilo, bibliotecas de código, treinamento para designers e desenvolvedores e boas práticas.
Nossa prioridade foi entender o problema que queríamos solucionar, realizamos uma etapa de teste dentro do ambiente de design e desenvolvimento por meio de collabs dinâmicas:
- 80% dos Designer utilizavam seus próprios guias de estilos disponível por não ter um guia oficial atualizado e bem estruturado;
- 70% dos desenvolvedores precisam reconstruir os componentes do zero ao manter sistemas e aplicações;
- 75% dos desenvolvedores levam mais de 2 horas para construir botões em projetos novos.
Os resultados obtidos indicavam que a necessidade da construção de um Design System centralizado era real e latente.
Solução
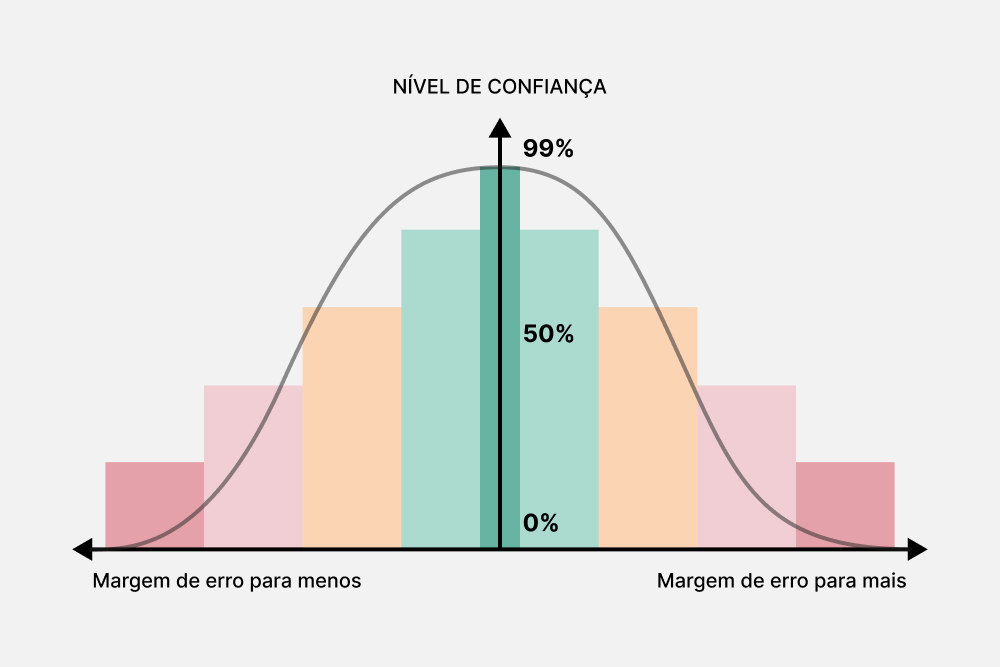
Ao planejarmos a iniciativa de centralização do design system pensamos em um nível de confiança no impacto que esse produto iria retornar para negócios (ROI). O processo de discovery foi planejado para aumentar esse nível de impacto quantitativo para a margem de erro ser menor no produto. Isso daria uma forma rápida para investir mais ou não em algumas iniciativas do design system.
Quanto mais aumentamos o nível de confiança, menor vai ser a margem de erro e começamos a sair das opiniões de achismos.

Uma plataforma investe tempo para ter um retorno maior e minimizar riscos. Com isso, partimos de um lugar para começar a quantificar tipos de product discovery do design system. Isso acaba reduzindo propostas de impacto que o stakeholder achava, diminuindo a possibilidade de impacto para a gente ter sempre 100% de certeza fazendo MVP, teste com validade estatística e teste AB. Tudo isso para garantir um entendimento desse impacto.

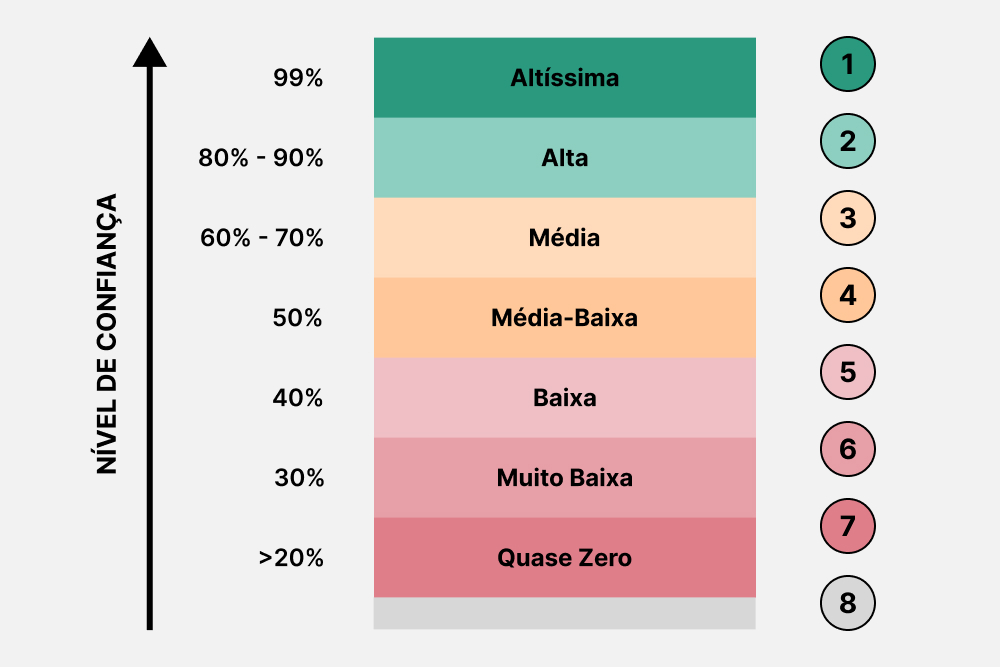
Nível de confiança de impacto:
- Teste com validade estatística;
- MVP da solução; Teste AB;
- Grande quantidade de dados (Exemplo: Entrevistas, pesquisa, survey);
- Pequena quantidade de dados (Exemplo: Entrevistas, pesquisa, survey);
- Todos os competidores têm;
- Alguns competidores têm; Artigos, mídia;
- Opiniões (PM, PO, Stakeholders e outros); Tendência de mercado;
- Sem evidências.
referencia: itamargilad.com
Ao medir a eficácia do design system foi analisado a melhoria na adoção por equipes de design e desenvolvimento, a redução de retrabalho, a melhoria na coesão da marca e a satisfação do usuário. Assim, vimos que qualquer avaliação de impacto dependerá dos objetivos e das métricas específicas do projeto.

Quanto mais confiável e bem implementado for o design system, maior será a confiança de que ele terá um impacto positivo na criação de produtos ou projetos. Nesse resultado, analisamos e comparamos todas as iniciativas do design system com um retorno de pagamento a curto e longo prazo, apoiando nas decisões financeiras da implementação.
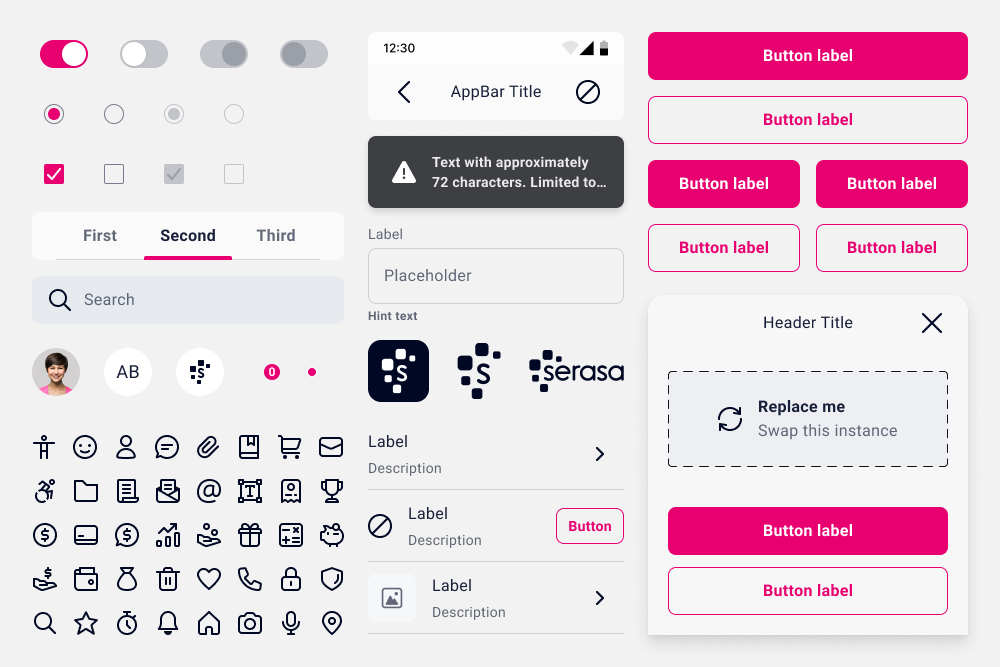
Arquitetura de reaproveitamento

Na perspectiva do resultado, vimos que usar um design system pode acelerar significativamente o tempo de chegada ao mercado de um produto ou projeto. Isso ocorre porque um design system fornece um conjunto consistente de diretrizes de design, componentes reutilizáveis e padrões de interação que podem ser aplicados de forma consistente em todo o projeto. Isso economiza tempo, em:
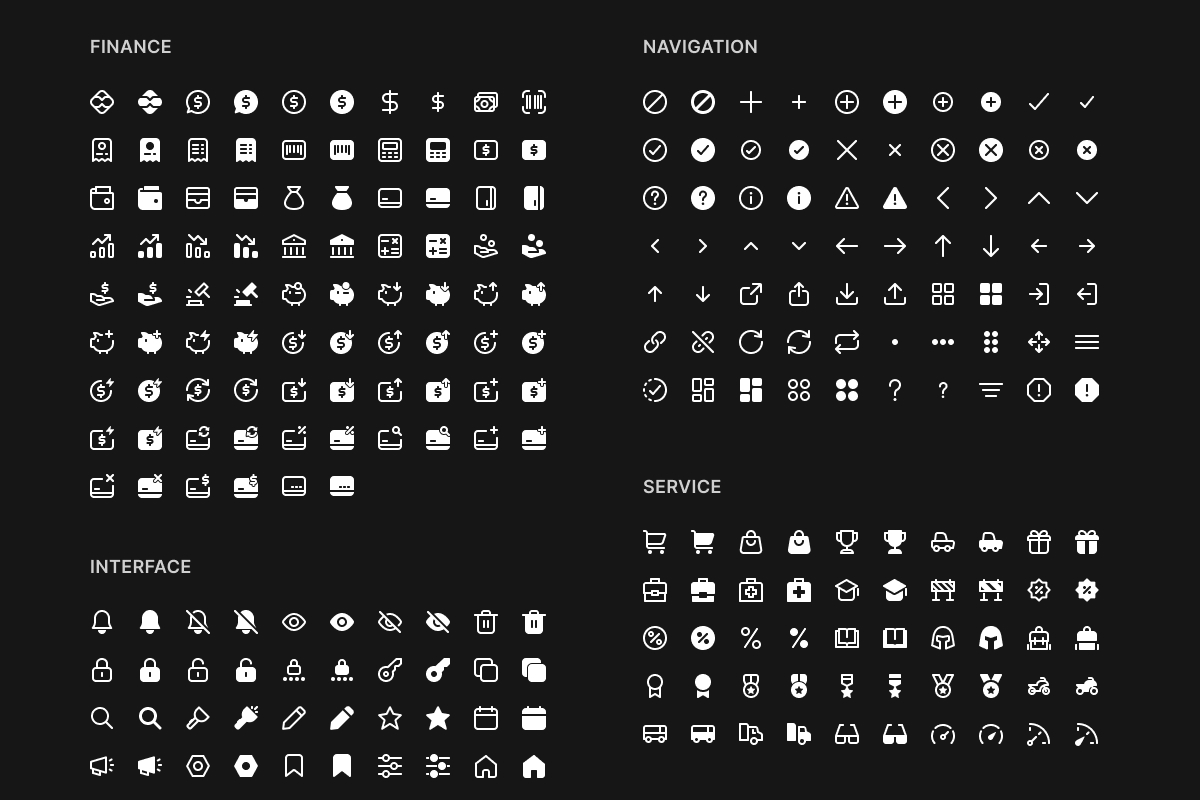
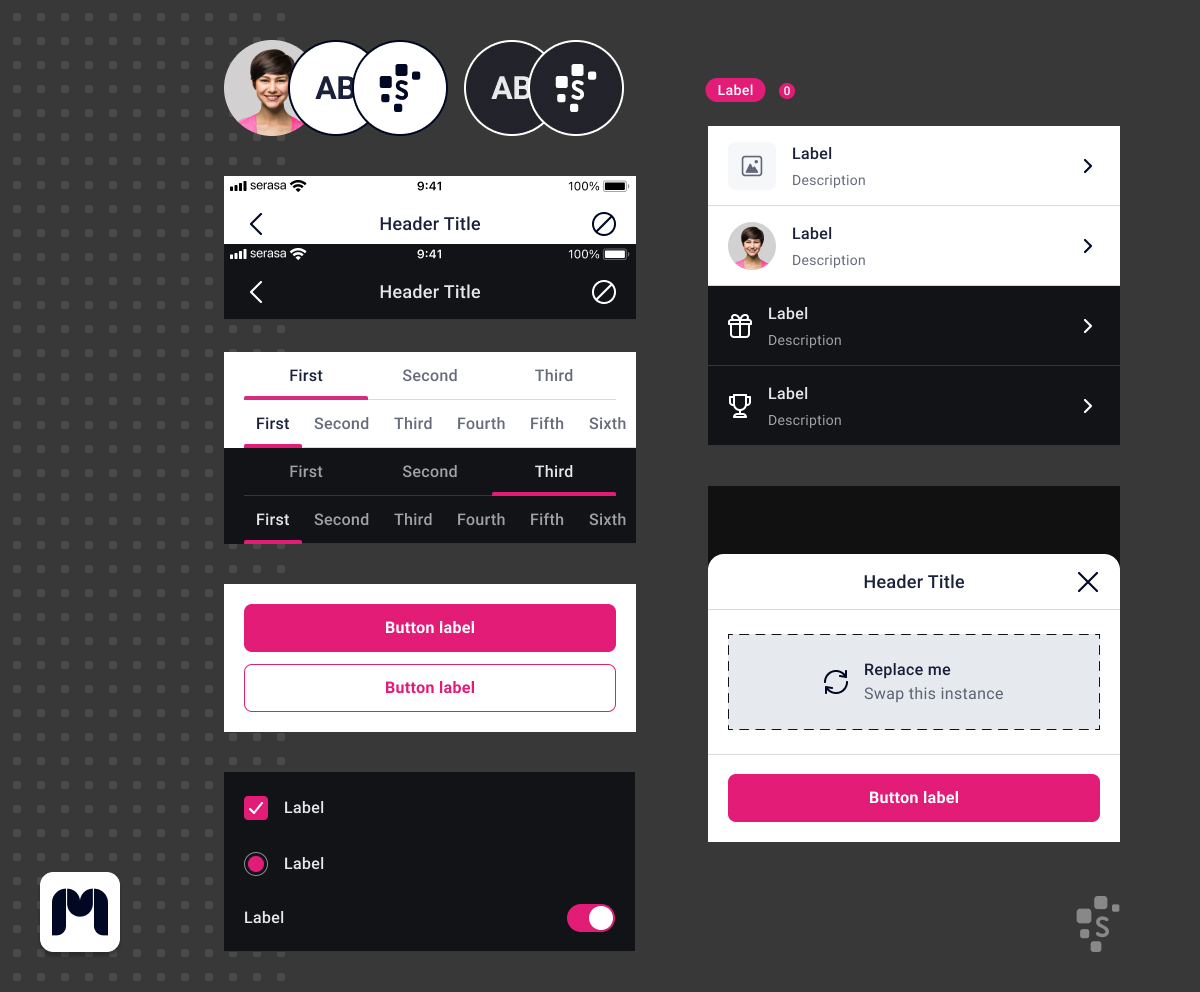
- Reutilização de componentes: Os componentes de design predefinidos podem ser reutilizados em várias partes do projeto, economizando o tempo necessário para projetar e desenvolver elementos individuais.
- Coerência de design: Um design system garante que todos os elementos de design sigam as mesmas diretrizes, o que elimina a necessidade de tomar decisões de design repetidamente.
- Agilidade no desenvolvimento: Os desenvolvedores podem implementar rapidamente os componentes do design system, economizando tempo de desenvolvimento.
- Testes e manutenção simplificados: Com menos variações de design, os testes e a manutenção do projeto se tornam mais simples e eficientes.
- Onboarding mais Rápido: Novos membros da equipe podem se familiarizar mais rapidamente com o projeto, pois têm acesso a um conjunto claro de diretrizes e recursos.
No entanto, é importante lembrar que a criação inicial de um design system pode levar tempo e esforço consideráveis.
Portanto, o benefício de economia de tempo geralmente é mais evidente em projetos de médio a longo prazo. Além disso, é crucial manter e evoluir o design system à medida que o projeto progride para continuar colhendo os benefícios a longo prazo.
As empresas estão pensado cada vez mais em eficiência, gerando um time to market 4x mais rápido quando estão usando um design system.