Processo de Design
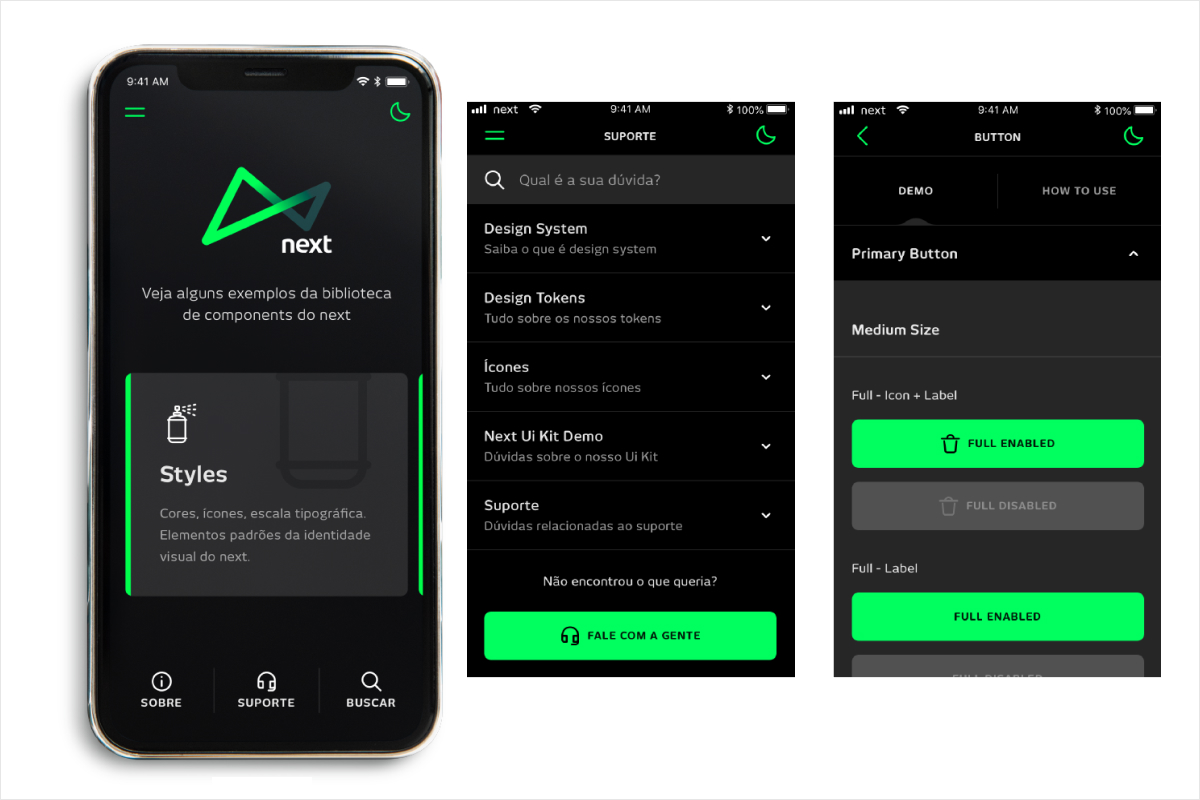
Um dos principais acontecimentos foi a restruturação do time de Design System 2.0 que ganhou forças e o foco foi garantir o sucesso do design system e trata-lo como um produto que tem suas próprias necessidades e estratégias muito bem definidas. Para isso, passamos por um processo de melhoria no fluxo de trabalho, melhorias nos componentes e criação da área de suporte.
Após estudar o cenário, identificamos dois pilares onde o objetivo foi realinhar o planejamento estratégico com prioridade:
Run the bank
- Suporte aos times de Design e Desenvolvedores;
- Treinamentos de utilização do design system;
- Manutenção e melhorias das bibliotecas existentes;
- Documentações e acessibilidade dos componentes;
- Gestão de acesso das ferramentas;
- Princípios e boas práticas criação e desenvolvimento.
Change the bank
- Adoção de melhores ferramentas;
- Estudos de novas tecnologias;
- Criação de novos componentes;
- Estruturação do design system para novos canais e produtos;
- Aperfeiçoamento do nosso produto, Ui Kit Demo.
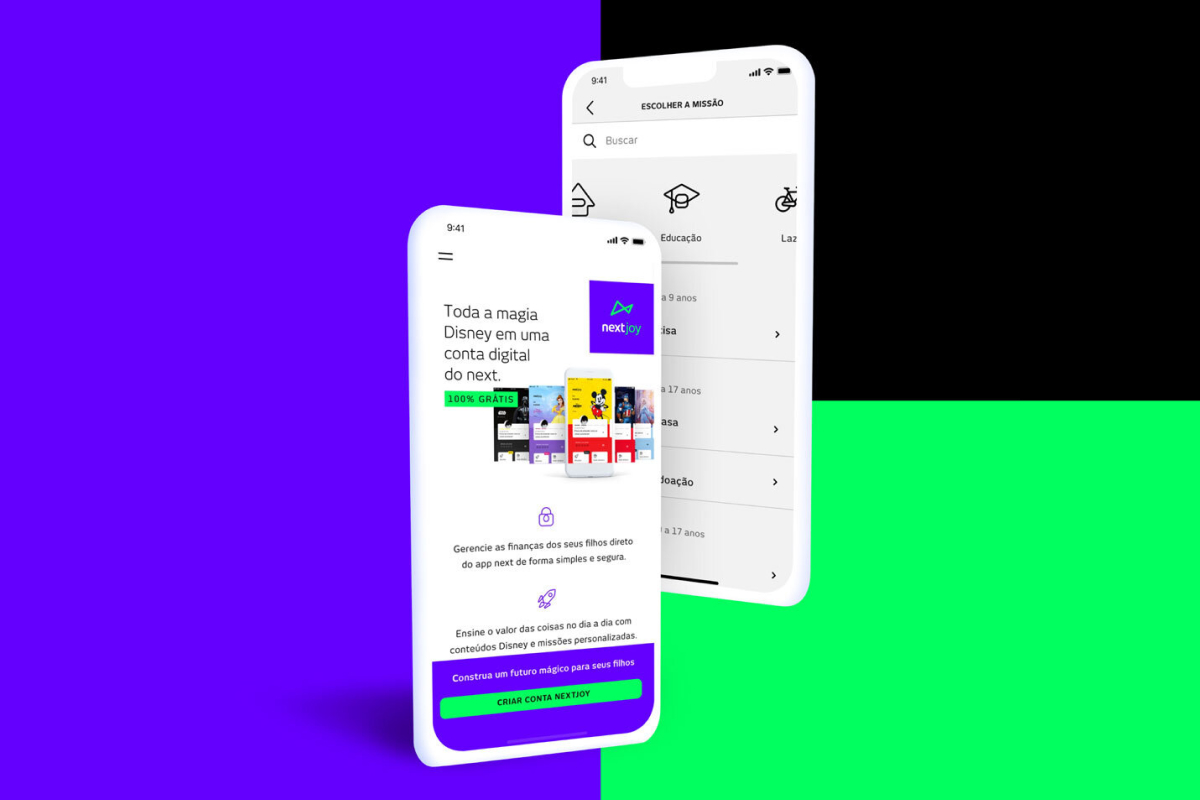
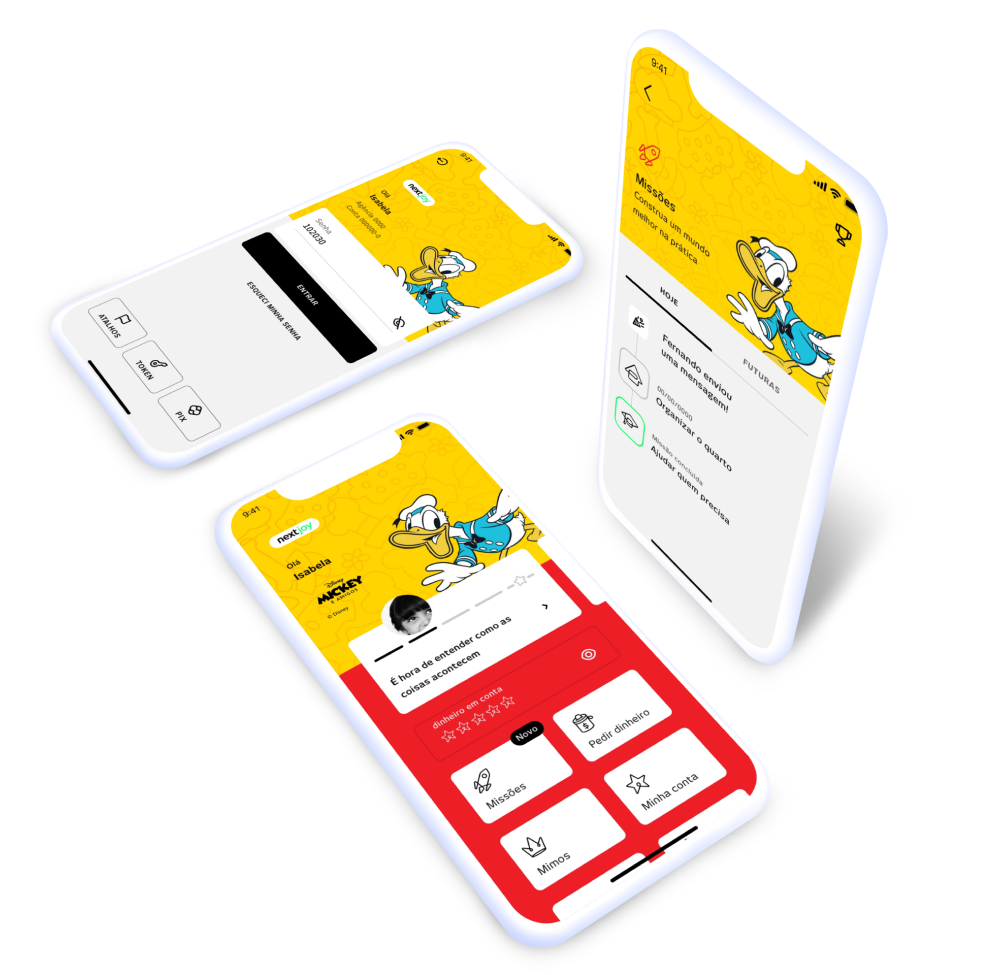
Com todas essas informações, decidimos priorizar a comunicação de uso do design system para a jornada mais importante: Next Joy.

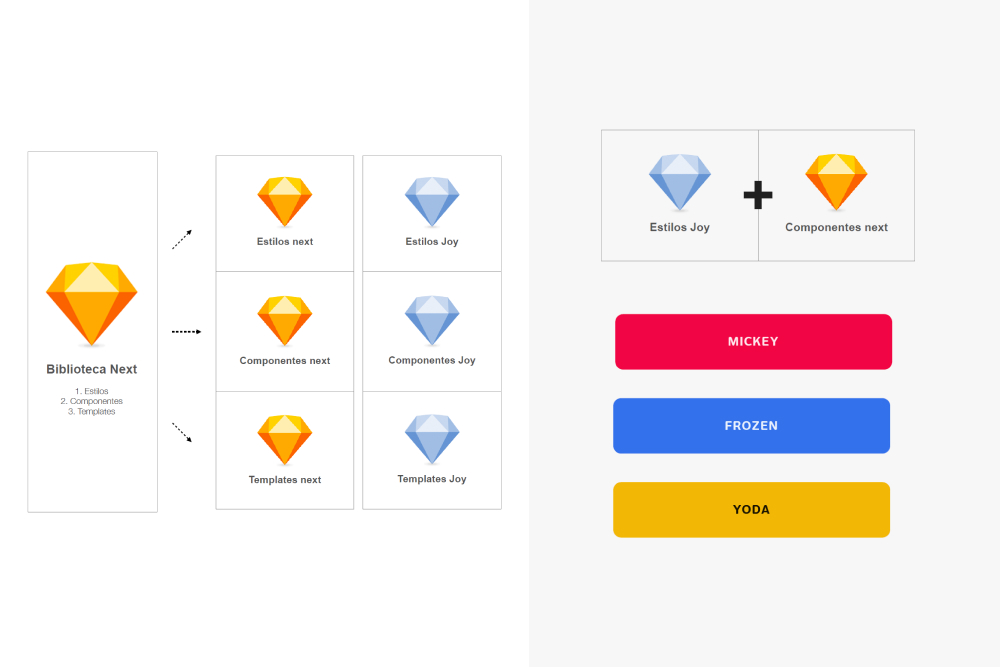
O foco foi na reestruturação da biblioteca para atender multimarcas no ecossistema Next, organizar a biblioteca específica para o Next Joy e alinhamento com equipe de design para as demais atualizações. Dessa forma, seria possível identificar os benefícios de centralizar as bibliotecas para agilizar as demandas dos fluxos da jornada do aplicativo.
Solução

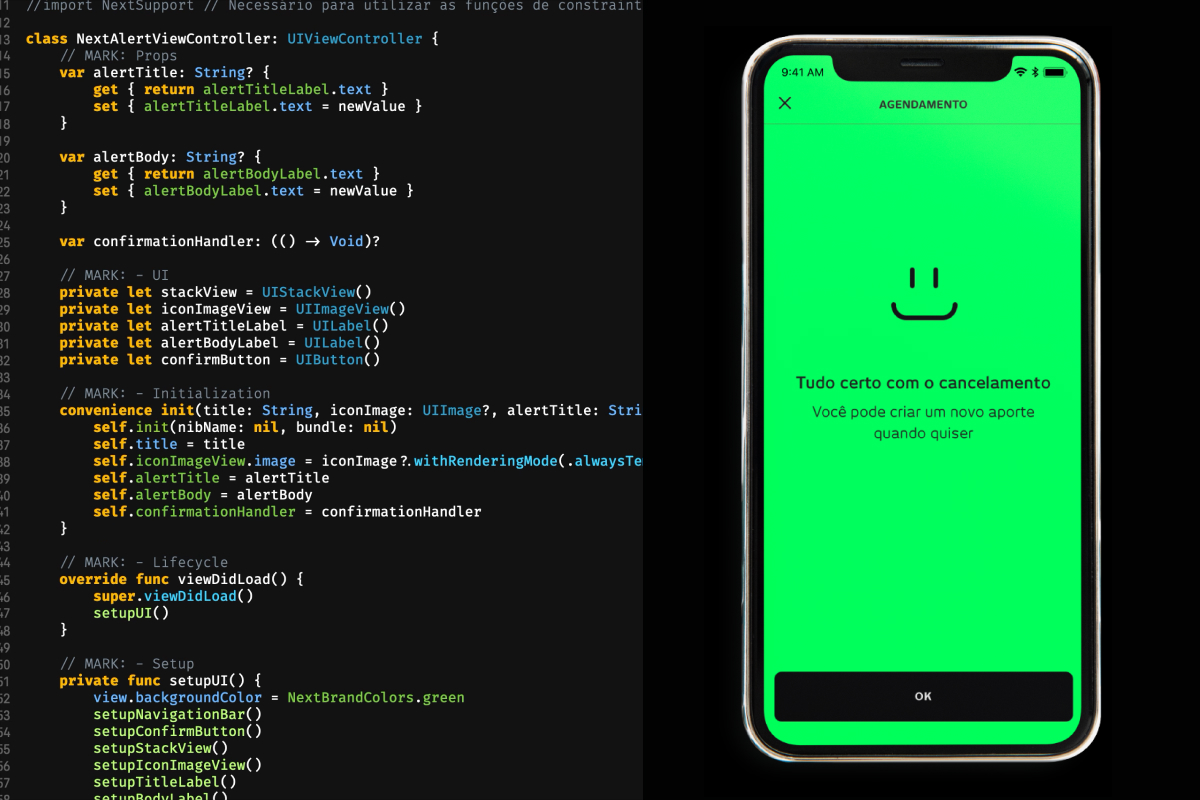
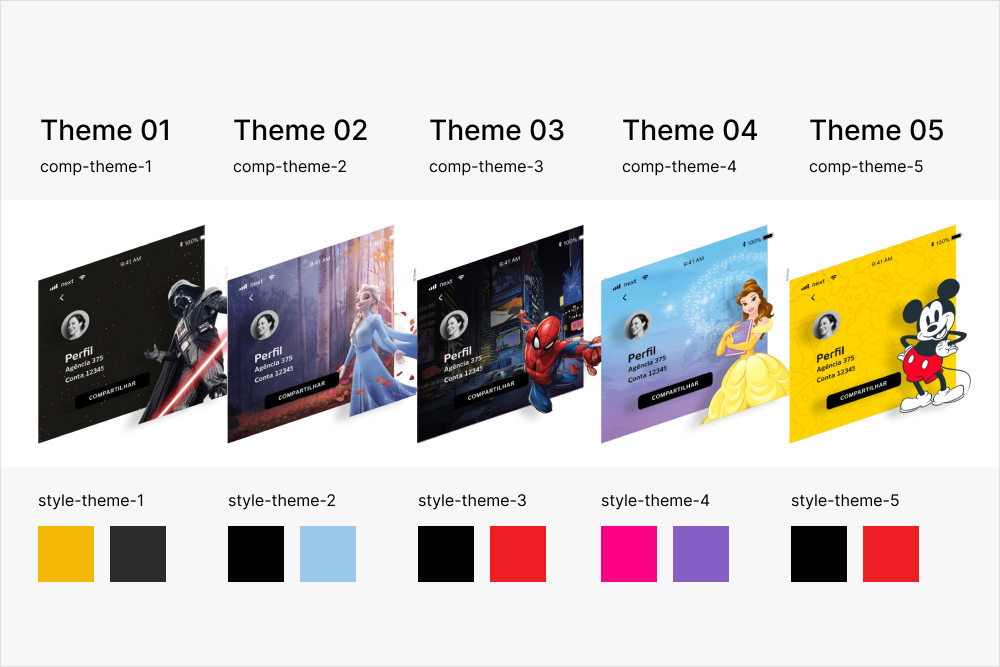
Para criar um ecossistema de multimarcas foi necessário entender diferentes informações divididas onde cada tema traz suas informações corretas e de forma padronizada. Quanto mais "tokenizamos" um componente mais poder de customização ganhamos, porem também ganhamos mais complexidade no nosso ecossistema, por isso ao usamos os tokens de forma evolutiva e versionada, assim podemos entender as evoluções e necessidades durante o amadurecimento e expansão do nosso Design System e também sobre o fluxo da jornada do NextJoy.
Com todos esses pontos, melhoramos a evolução do modelo de trabalho no desenvolvimento em 20%, onde o método foi o uso de sistemas e componentes reutilizáveis, entregáveis com componentes e composições padronizadas e um produto com interface escalável através do design system.
App Next Joy
Neste projeto me envolvi nas etapas como UI Designer, atuando na produção como Product Design e visual da criação de novos componentes e branding.
Como pessoa aprendi muito, principalmente sobre atitude pessoal e como lidar com uma cultura empresarial não-design e não-usuária. Acredito que meu apego à qualidade e entrega de valor rendeu bons resultados! Já as mudanças e o discurso que semeamos juntos como equipe de UX vão se multiplicando e levando o produto para a evolução.
Treinamento
Uma etapa importante é garantir a comunicação eficaz e o treinamento adequado para todas as equipes envolvidas no uso e manutenção do Design System. Para isso, criamos materiais de treinamento, workshops, apresentações e tutoriais.